ブログ開設してから2年くらい経ちました。
自分のブログは、2022年現在において月間のPVは2000~3000くらいです。
これまでSNSも全く興味なし、インターネットも楽天で買い物する時くらいしか使わないような状態だったのでパソコンの知識もブログの知識もゼロ状態でした。
最初の頃は、ブログを始めたものの記事を書くことで精いっぱいでした。
自分がフォローしていたブロガーさん達の話では、”最初はPVも上がらなくて当然!とにかく良質の記事を書くことが大切!”というものがほとんどでした。
やっとブログにも慣れてきて、トップブロガーさん達のブログデザインを勉強したりしていると、最近のグーグルアドセンスの自動広告は洗練されてきて、収益化にもつながる可能性もあって、毎回手動で広告を貼る手間も省けるという情報が目に入りました。

ブログで情報発信も出来て、その上で収入にも繋がれば嬉しいな!という感じでグーグルアドセンスの自動広告を設定することにしました!

グーグルアドセンス自動広告の設定方法はそんなに複雑ではなさそう⁉


”グーグルアドセンス自動広告” についてググってみると意外と簡単にできそう…。
ブログ始めて少しづつ専門用語にも慣れてきたし。
それでは、自分が設定した手順を紹介します。
①グーグルアドセンスコードの取得

最初に「グーグルアドセンス」のホームページにアクセスしてコードを取得する必要があります。

「グーグルアドセンス」 で検索してログインしてください。
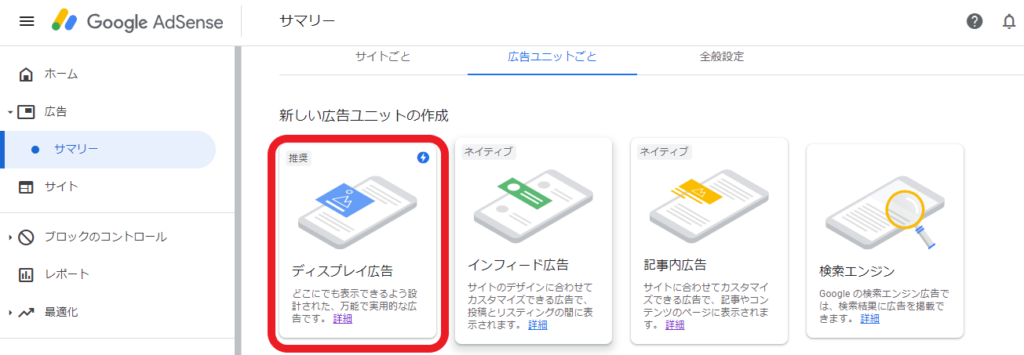
ログインすると次のようなページが出てきます。


最初に①の「広告」をクリックします。
次に②の「広告ユニットごと」をクリックします。
そうすると、次の画面に変わります。


ここでは、「ディスプレイ広告」をクリックします。
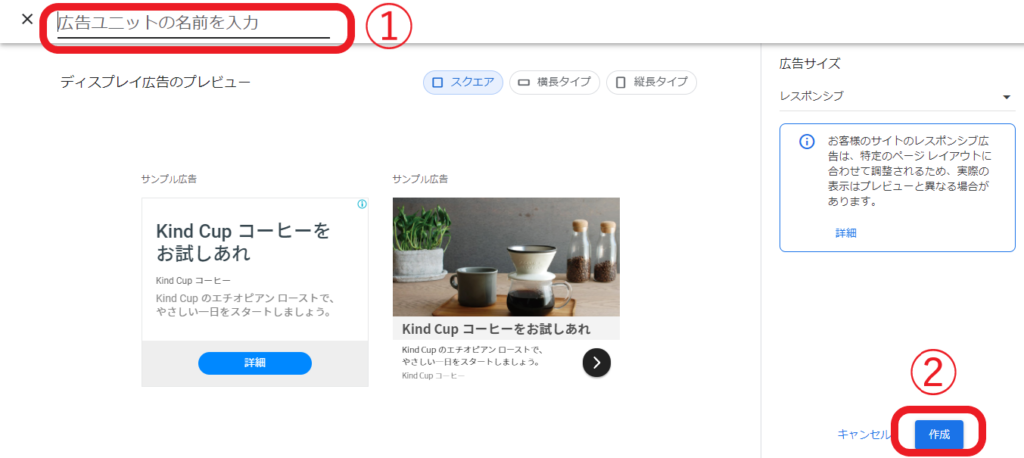
そうすると、次の画面に変わります。


上の画面に変わったら、①のところにブログ名など自分がわかるように名前を入力してください。
入力したら、②の「作成」をクリックします。
そうすると、次の画面に変わります。


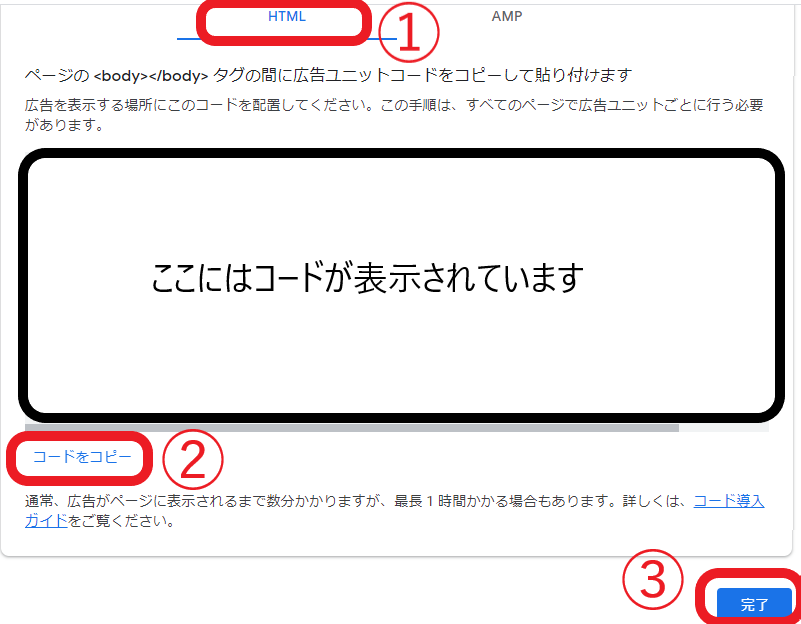
まずは、①「HTML」のタブになっているか確認してください。
確認出来たら、②「コードをコピー」をクリックします。
最後に③「完了」をクリックして第一弾が終了です。

次は、コピーしたコードを「cocoon」に設定するんだね!
②グーグルアドセンスコードを「cocoon」に設置
続いて、Wordpressのテーマ「cocoon」に先ほどコピーしたコードを設定していきます。

まずは、Wordpressにブログにログインしてください。


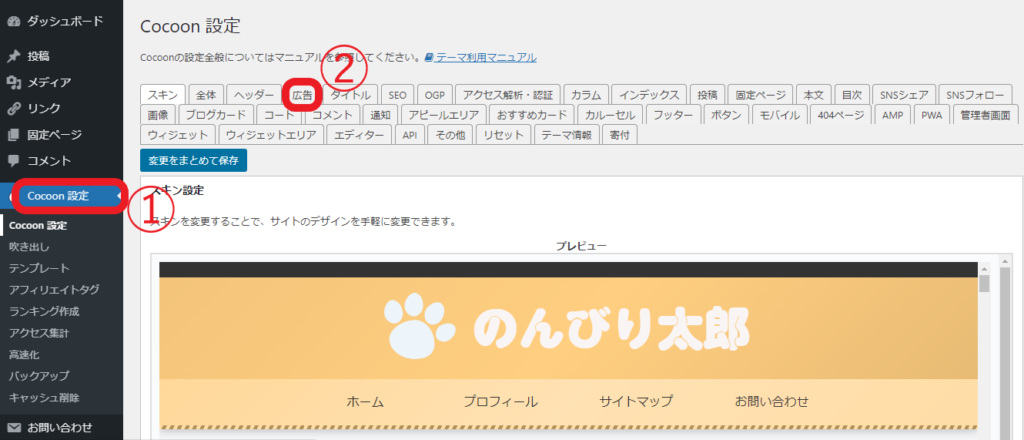
画面の左側にある①「cocoon設定」をクリックすると上の画面に変わります。
次に、②の「広告」をクリックします。
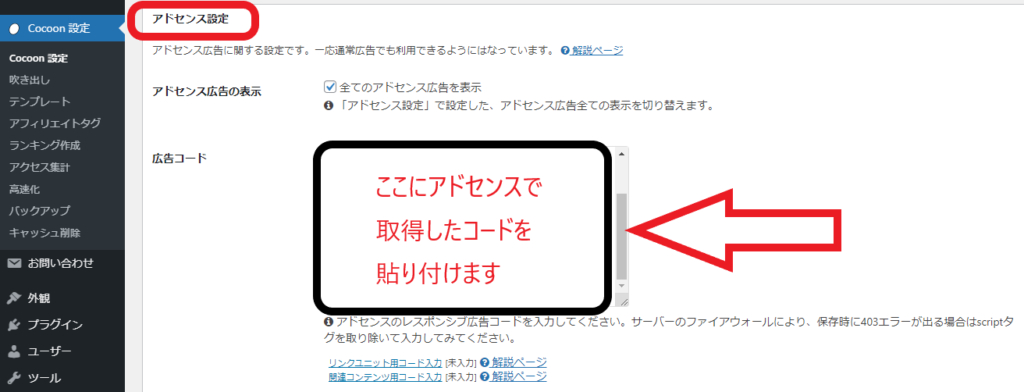
そうすると、次の画面に変わります。


矢印の場所にグーグルアドセンスで取得したコードを貼り付けてください。


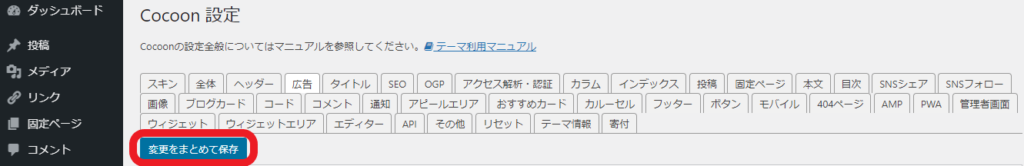
コードを貼り付けたら、画面の上部と一番下にある「変更をまとめて保存」のどちらかをクリックします。
細かい設定は、後で変更することが可能です。

ここまでは、順調に進んできたんだよね!

ここで、問題発生!!!
先ほどの「変更をまとめて保存」をクリックしたら次の画面が表示されてしまったんです・・。


ちゃんと手順通りにやってきたはずなのに・・・。
どういいことなんだろう?と、一人で試行錯誤しましたが、原因がわからず時間が過ぎ、ストレスが溜まりまくりでした。

結局のところロリポップというサーバーが原因だったんだよね!

そうなんです。
ロリポップが悪いというわけでは無く、ロリポップが設定しているセキュリティ対策である「WAF設定」をいったん解除しなければいけないようなんです。
ロリポップのサーバーを利用しているユーザーで、「403error」が出た場合は参考にしてくださいね!
『ロリポップ』サーバーでの「 403error (403エラー)」対処法とは

それでは、ロリポップが設定しているセキュリティ対策である「WAF設定」をいったん解除する方法を説明します。

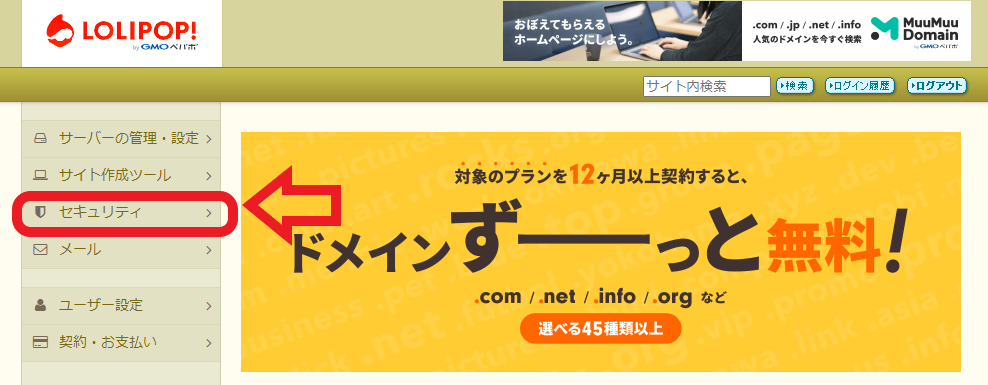
まずは「ロリポップ」にログインしてください。


左側にある「セキュリティ」をクリックすると「WAF設定」が出てきますのここをクリックしてください。
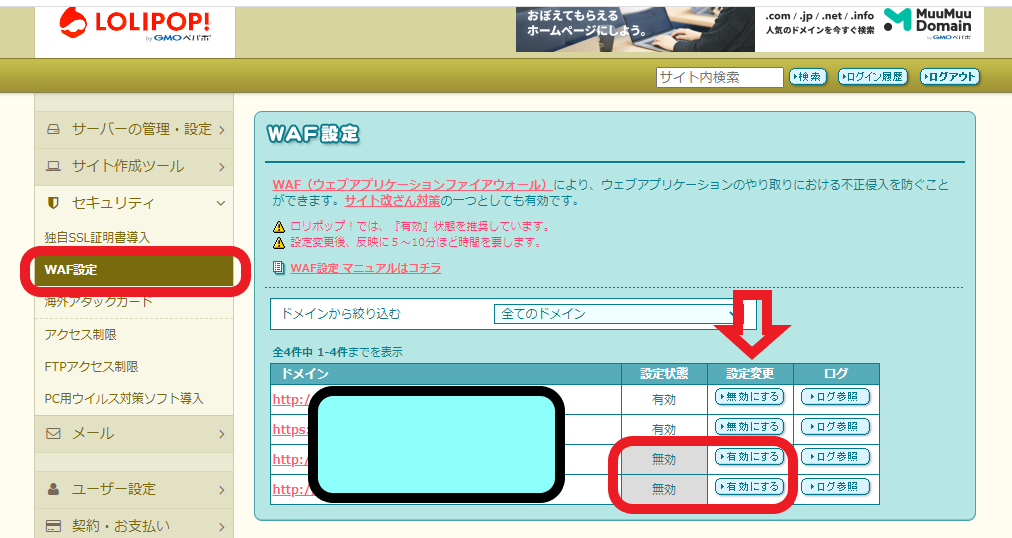
そうすると、次の画面に変わります。


矢印の「設定変更」をクリックすると「設定状態」が有効・無効に切り替わります。
ここを『無効』にしてください。
これでOKなのですが、ポイントがあります!

『無効』にしても即時に設定が反映されないようなんです。
タイムラグがあったんだよね!

そうなんだよ…。
ここでも自分は悩みました。
無効にした後、すぐにWordpressにコードを貼って「変更をまとめて保存」をしたら、またまた「403error」!
もう諦める寸前でしたね。
そんなこんなで、もう一度だけ同じようにしたら今度は成功!

「WAF設定」の変更には10分くらいのタイムラグが発生するようなのである程度の時間が経ってから操作してくださいね!
cocoonにアドセンスコードの貼り付けができたらWAF設定は有効に戻しておきましょう!

「WAF設定」はセキュリティ対策には大切な機能のようなので、設定が完了したら WAF設定を「有効」に戻しておくことを忘れないでくださいね!

ここまで来たら、もう少しでアドセンス自動広告設定が完了です!
グーグルアドセンス自動広告のためには2つの設定変更が必要!

最後に次の2つの設定をすれば完了です!
- グーグルアドセンスでの設定変更
- cocoonでの設定変更
グーグルアドセンスでの設定変更とは


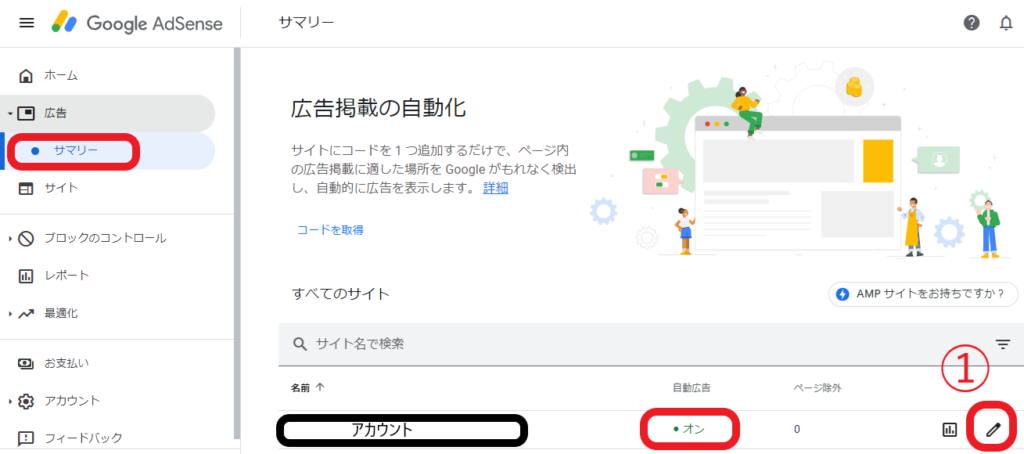
グーグルアドセンスにログインしたら、「広告」⇒「サマリー」をクリックしてください。
上記の画面に変わったら、①の「鉛筆マーク」をクリックします。
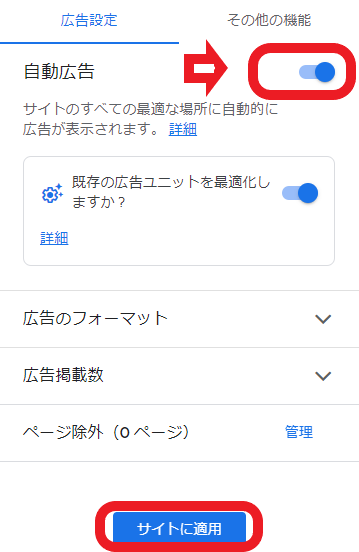
そうすると、次の画面に切り替わります。


「自動広告」の矢印のところを画面のように切り替えてください。
その後、「サイトに適用」をクリックすれば設定完了です。


上記の赤枠のところが「オン」になっていればOKです!
cocoonでの設定変更とは


WordPressにログインして「cocoon設定」⇒「広告」の順にクリックしてください。
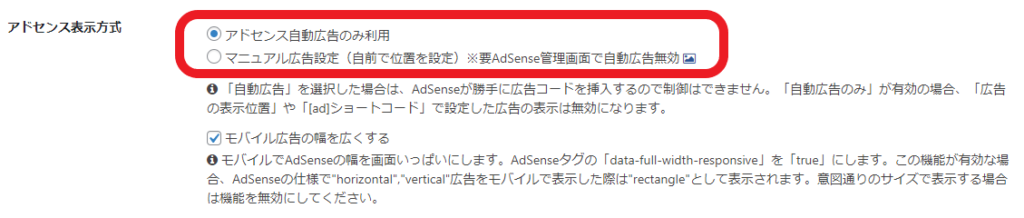
上記の画面に切り替わったら「アドセンス表示方式」のところまでスクロールしてください。
赤枠の「アドセンス自動広告のみ利用」を選択して 「変更をまとめて保存」 をクリックして全ての設定が完了です!

お疲れさまでした!!!
以前のアップしている記事での「手動広告」はどうなるの⁉

今までアップしてきた記事がたくさんあるけど、そこに貼っていた手動のアドセンスコードはどうなるの?

手動で貼り付けていたアドセンス広告は表示されなくなるようです。
ただ、手動部分のアドセンスコードは広告として表示はされなくなりますが、ブログにはそのままコードは残っていますが、そのまま何もしなくても大丈夫とのことです。
やっぱり、手動広告に戻したくなったら、先ほど設定変更した2つの設定を元に戻せば、手動広告に切り替わります。






コメント